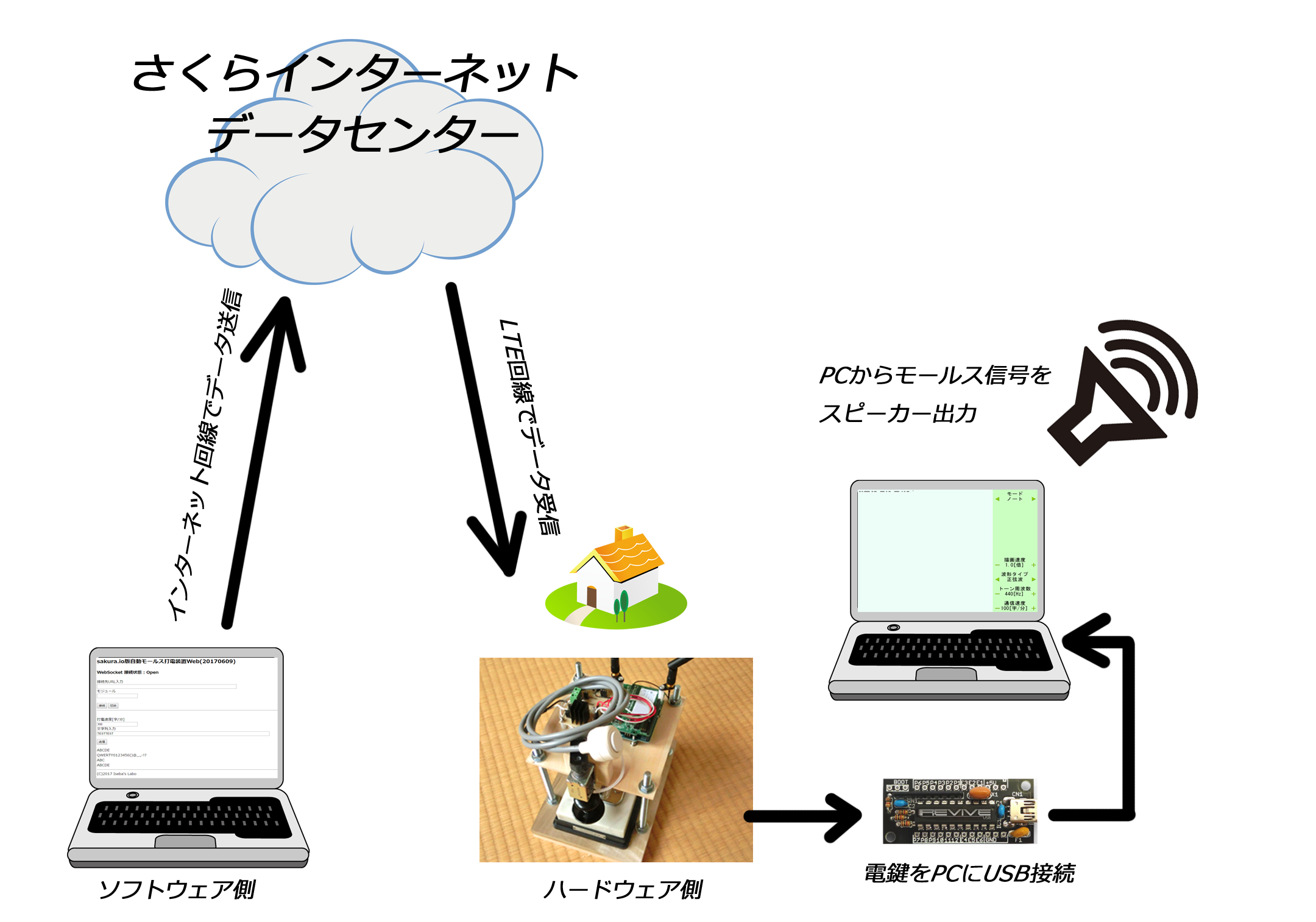
今回製作するシステムの概要図です。

前回の温湿度センサのときは
通信モジュール→データセンター→PC・スマホ
という流れでしたが、今回は逆で
PC・スマホ→データセンター→通信モジュール
という流れになります。
今回は扱うものがモールス信号なので是非とも音として出力したいです。
ですが、電鍵そのものはただのON-OFFスイッチとしてしか動作しません。
ここはUSB接続をして"デバイスとして"認識させたいところです。
そこで出てくるのが「REVIVE USB」というモジュールでして、これがあればただのON-OFF動作の電鍵をUSBデバイスとしてPCに認識させることが出来ます。
USBデバイスとして認識させたところで、それだけでは音が出せるわけではないのですが、 昔作ったREVIVE USB対応の縦振り電鍵練習ソフトがあるので、 今回はそのソフトも使います。
※上でも書きましたが、「CWTW-Pro」をお使いで、縦振り電鍵をPCにつないで音を出せる環境の方はREVIVE USBは不要です。
○製作概要
1.縦振り電鍵打電装置製作
・まず、縦振り電鍵の打電装置から作成します。
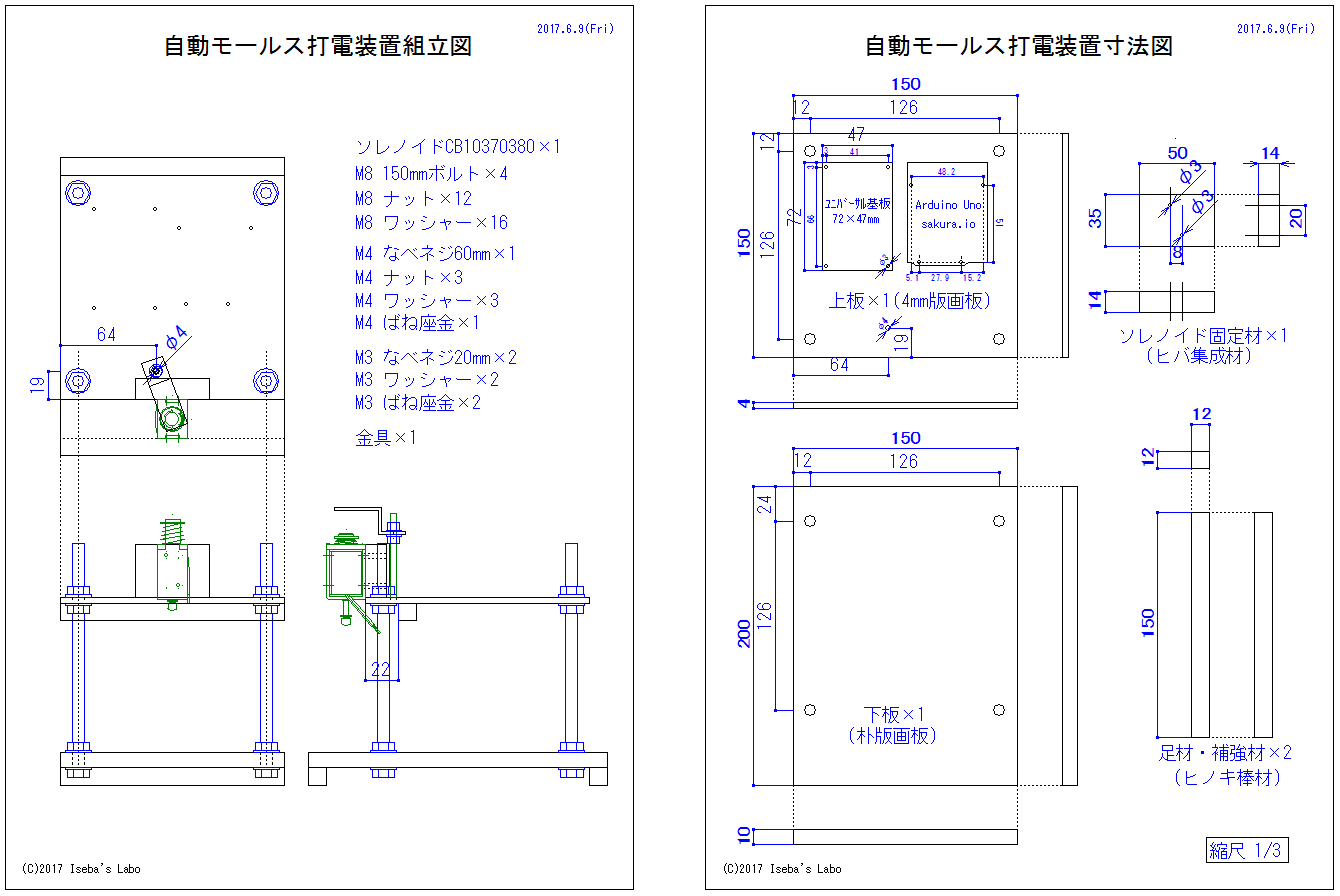
・木材の加工・穴あけ・組み立てなどは以下の図面を参照してください。(お手持ちの電鍵に合わせて適当なサイズに調整してください。)
・基板類の位置決めは上板の空きスペースに適当なお好みの位置で良いです。
・基板類固定用のねじ穴は基板を合わせて穴あけ位置を決める方が楽です。
・足材は木工ボンド付けします。
・ソレノイド固定材の取り付けは木工ボンドで接着したうえで、コースレッドで固定しています。(なんだかんだと振動する場所なので))


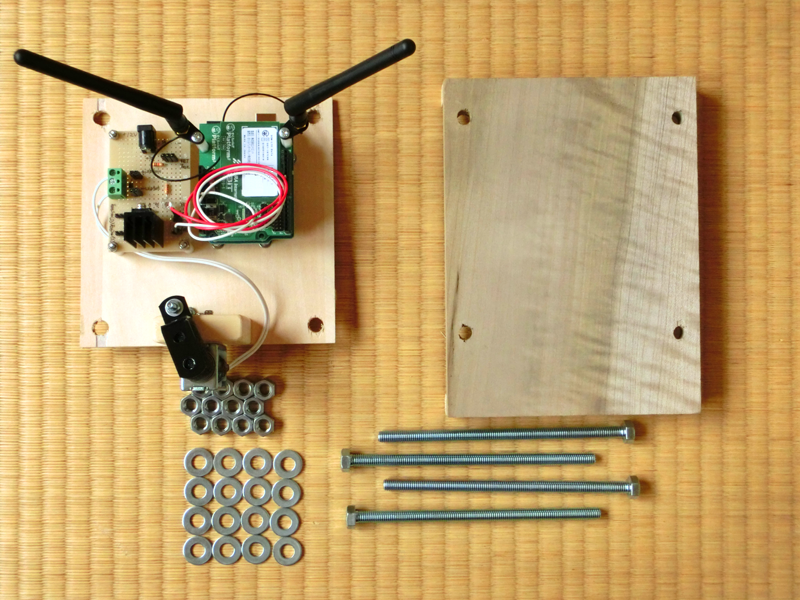
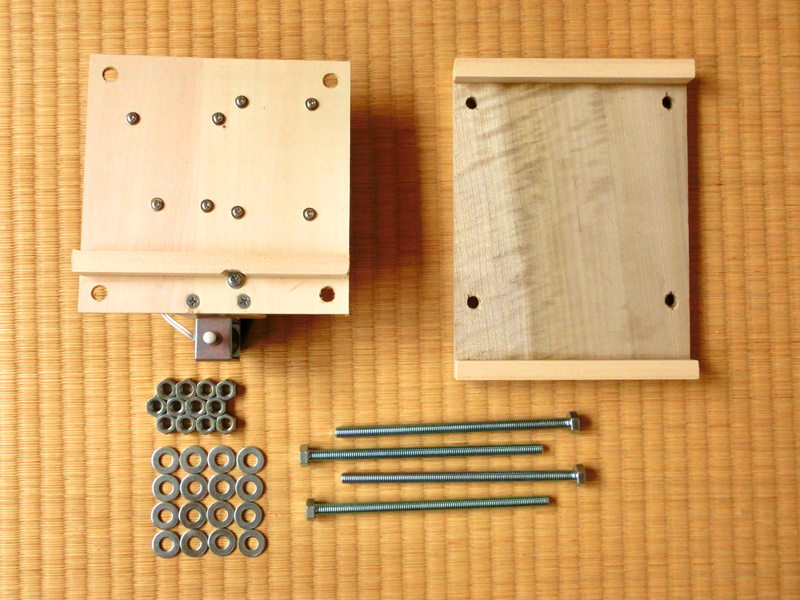
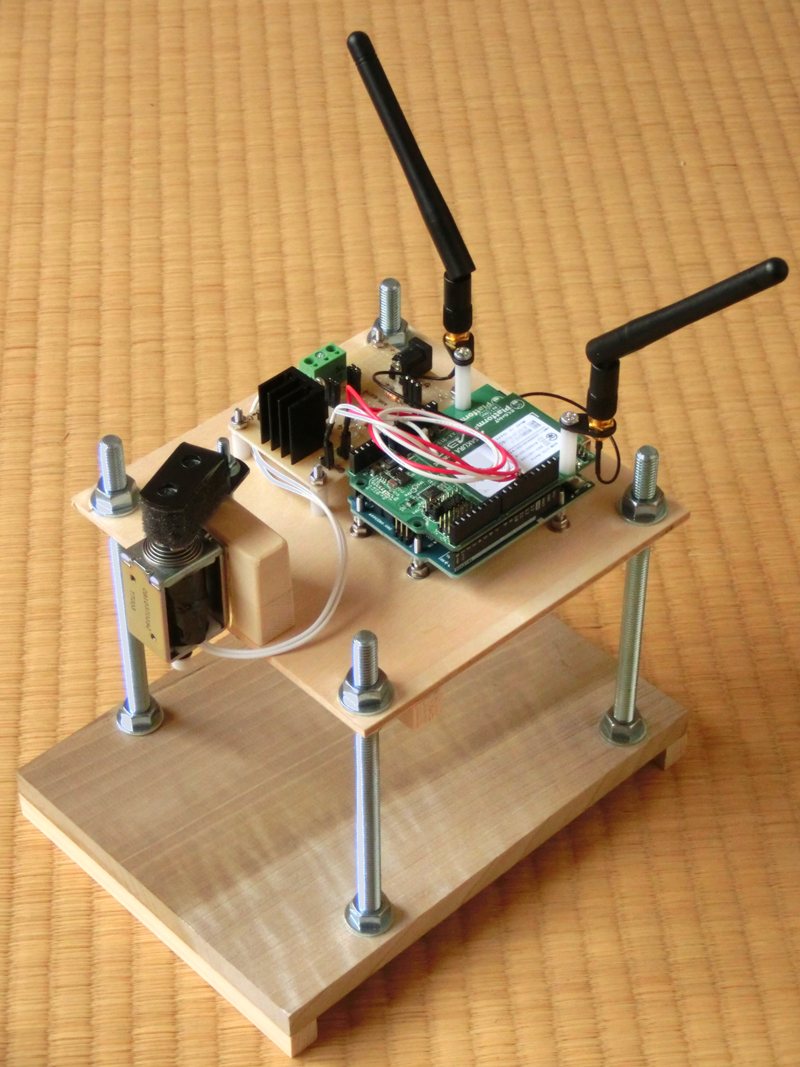
色々完成した後に分解した写真です。製作の参考にしてください。

裏面です。上板の補強材がねじを取り付ける際邪魔になるので、必要な分だけ削っています。
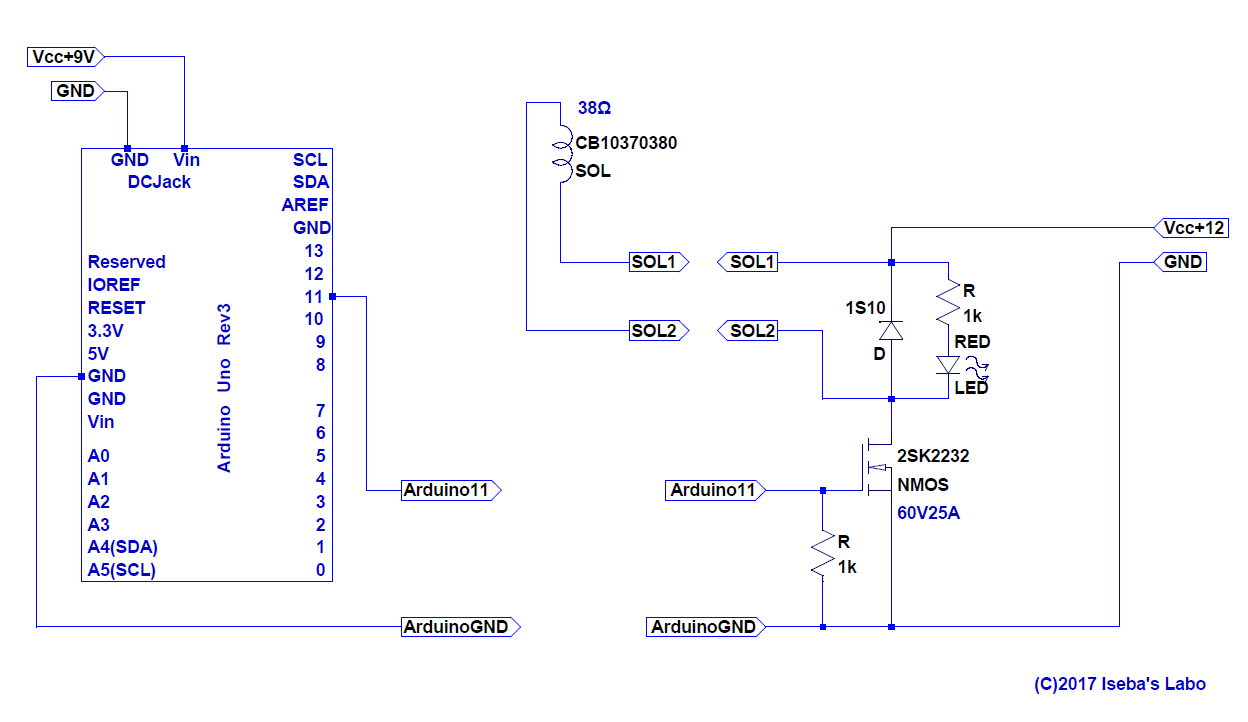
2.打電装置用電子回路製作
・電気的な図面は以下を参照してください。

・ソレノイドのON-OFFをMOS-FETで行います。
・そのMOS-FETのON-OFFをArduinoからの信号で行います。
・LEDはソレノイドのON-OFFに合わせて光るように接続しています。
※Arduinoの接続とソレノイドの接続を絶対に間違えないでください。間違えるとArduinoの出力ピン(図面でいうと、11番ピン)に12[V]が加わり、Arduinoを破損します。 もちろん、誤結線をしてもしなくてもArduinoをはじめとした通信モジュール類その他基板類等を破損しても当方では一切責任を負いません。
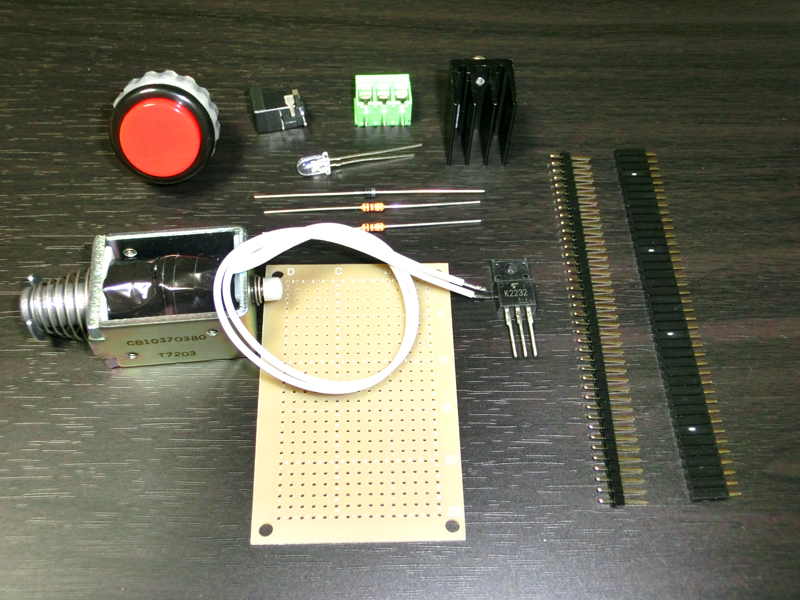
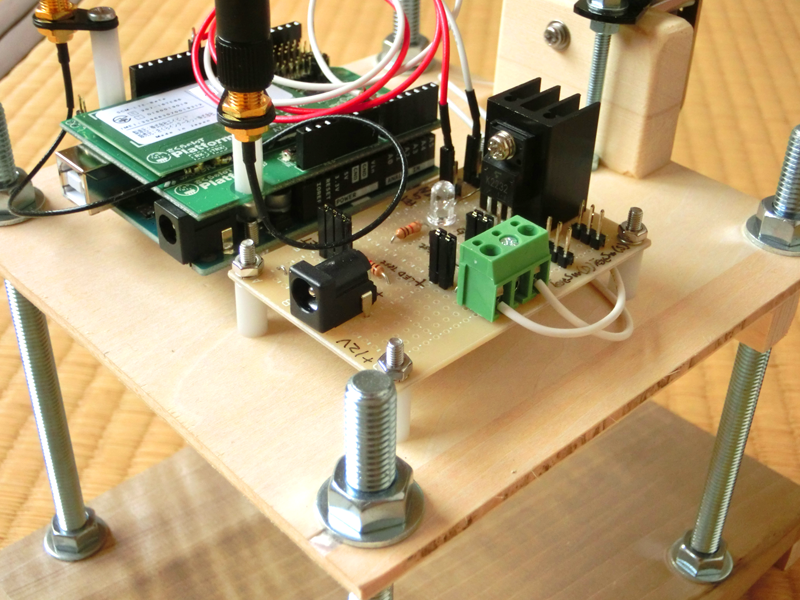
・電子回路製作の写真関係は以下になります。

部品は概ねこんなところです。一部、あとで使わなかったものもあります。

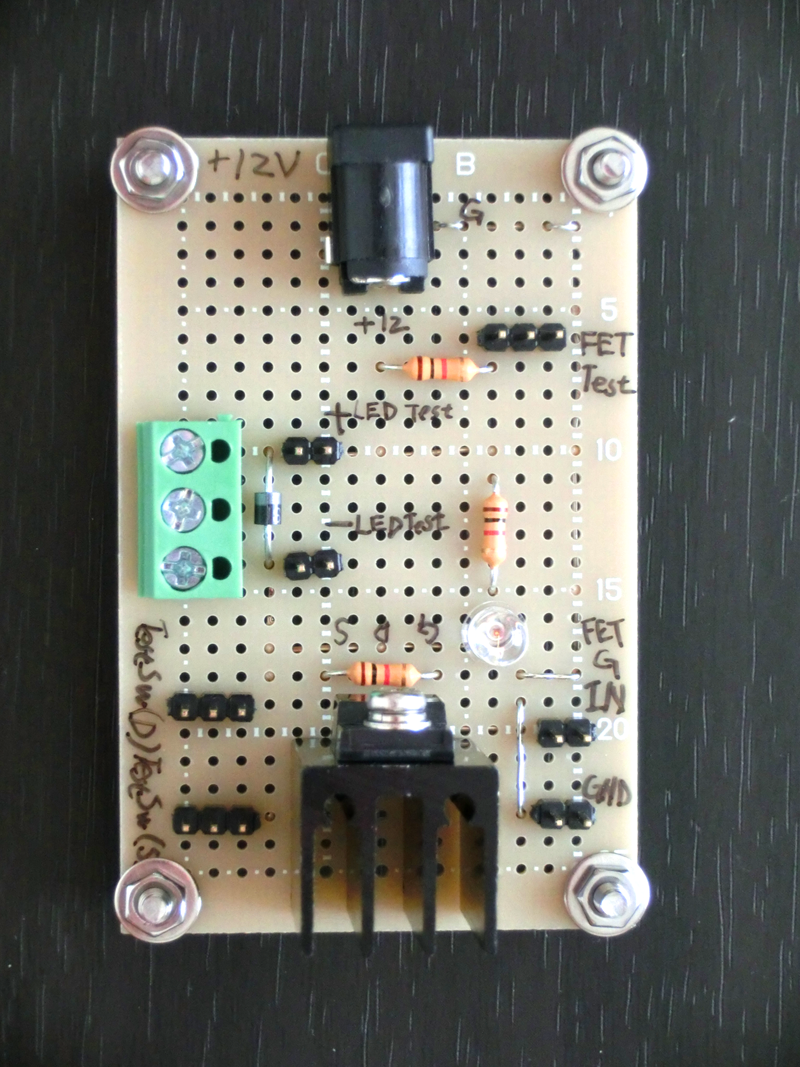
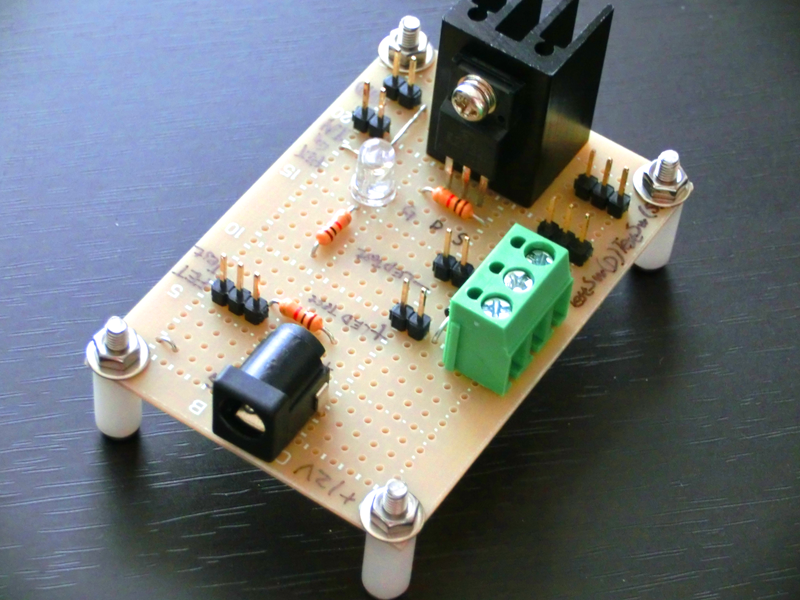
完成の絵面はこんな感じで、テスト用に色々やりたかったのでピンヘッダをところどころ取り付けています。ですが、誤結線の原因にもなるので取り付けるのはお勧めしません。理由は上述の通りです。

完成した回路です。ほとんど発熱しないと思いますが、一応MOS-FETには放熱器を取り付けています。
3.打電装置完成
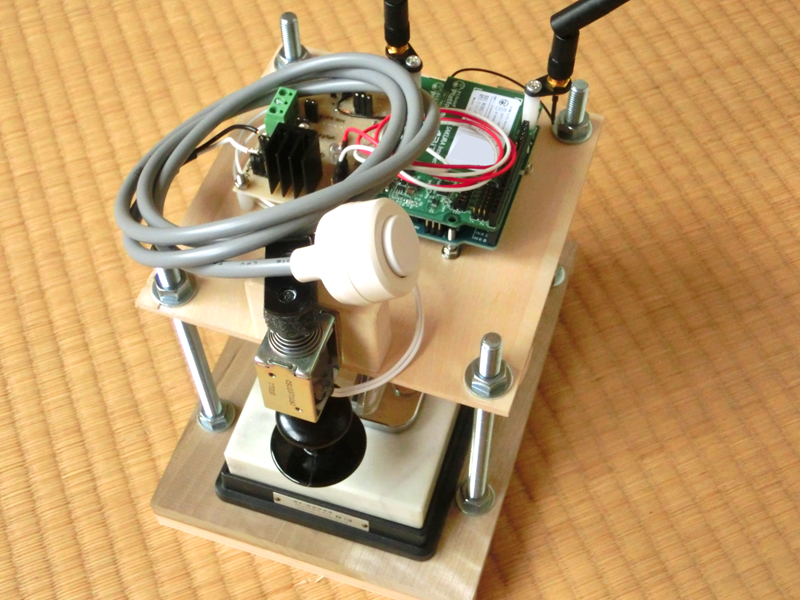
・絵面としては以下の写真のようになります。

装置完成写真

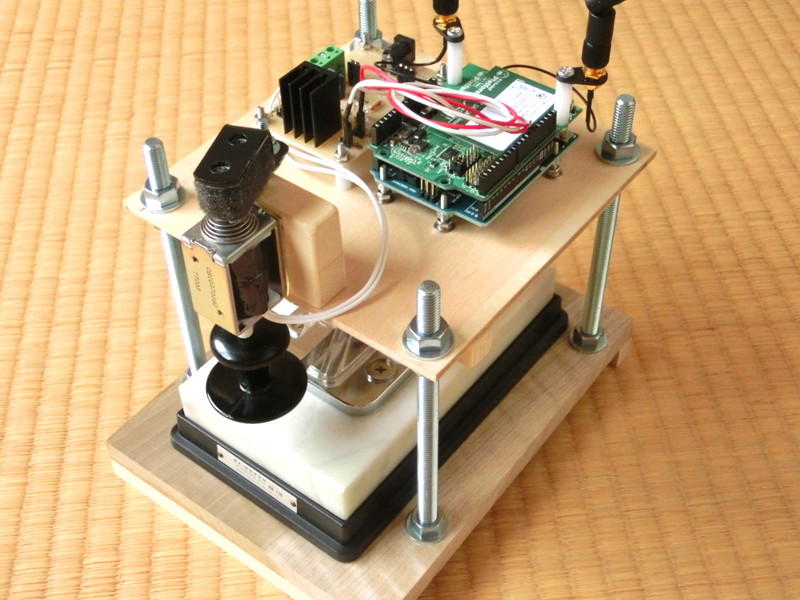
別角度から。。。

縦振り電鍵搭載

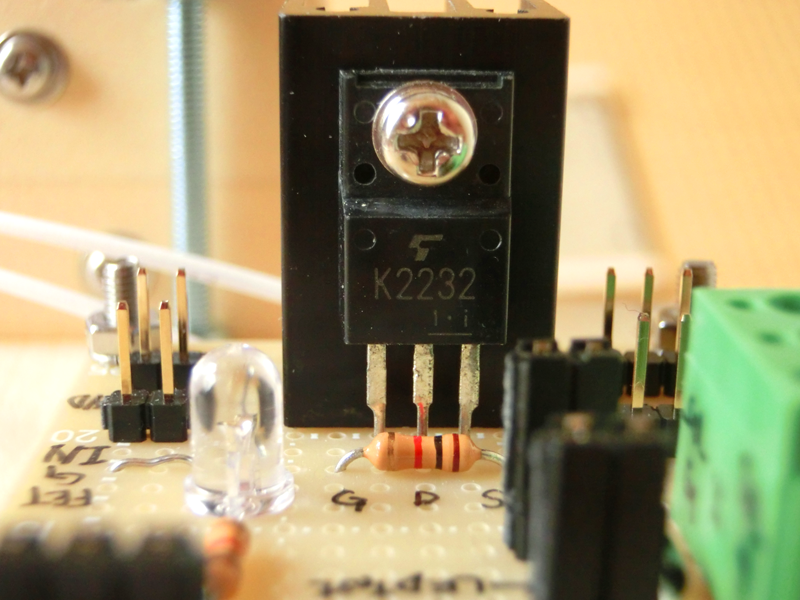
ソレノイドのスイッチ用MOS-FETです。
※1ソレノイド上端のスポンジと金具
意外とここが安定動作のためのポイントでした。
実際に動作させてみますと、ソレノイドがかなりガチャガチャ動いてしまいます。
ONにしたときはともかく、OFFにしたときにバネの反動でソレノイドの鉄心が跳ね返るので、これを抑えて安定動作させるために スポンジが付いています。ホームセンターで適当に買ってきた金具に両面テープでスポンジを貼り付けて、強さを調整できるように 取り付けています。M4のナットで金具を固定しています。
※2ソレノイドと電鍵の合わせ方
以下の写真のように、電鍵のノブにソレノイドのプッシュバー先端を優しくそっと接するようにします。


ソレノイドの先端にはノブ傷付き防止用に5[mm]LED用のLED光拡散キャップを取り付けています。
※3テスト用スイッチの取り付け

お好みのスイッチを製作します。

MOS-FETのドレイン-ソース間を短絡するスイッチをつければ、信号の有る無しに関わらずソレノイドを動作させることが可能です。 ですが、Arduinoをつながない状態でソレノイド駆動回路のみを使用する場合のみに使用してください。 理由は何度も書いていますが、Arduinoとの誤結線防止のためです。
4.Arduinoプログラミング
・Webから受け取ったJSONデータを元に一文字ずつモールス符号に合わせてピン出力をHIGH-LOWするようにコーディングします。
・打電速度もWebからのデータで変更できるようにします。
・Web側でどういう風に文字列を送信しているかは後述します。
※詳しくはVectorで配布している
sakura.io版自動モールス打電装置Webアプリケーション 1.0
この配布ファイルの中に同梱しているArduinoのソースコードを参照してください。
5.Webサイドのプログラミング
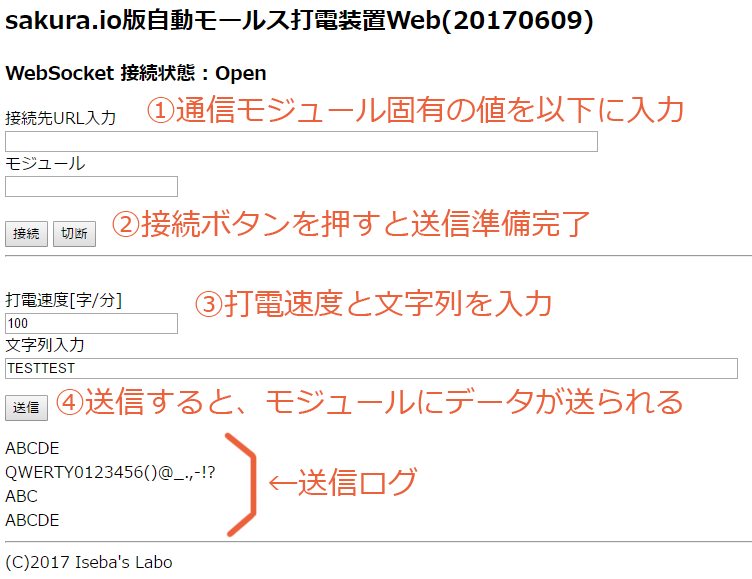
やっぱりJavaScriptでコーディングします。設置するものは以下の4つ
①WebSocket接続用URLを入力するテキストボックス
②モジュールIDを入力するテキストボックス
③打電速度入力用テキストボックス(1~150までの半角数字まで)
④モールスで打電したい文字列を入力するテキストボックス(指定した半角英数字60文字まで)
その他としては、打電した文字列がわかるように、送信した文字列を履歴として画面下部に描画していきます。
画面構成としては以下のような感じで、使い方も画像の通りです。

プログラムの流れそのものも至ってシンプルで以下のような流れです。
WebSocketのURLとモジュールIDを入力して接続
↓
打電速度をお好みに調整(1~150[字/分])
↓
打電したい文字列を入力
↓
文字列をsakura.ioのデータ仕様に合わせJSONを作って送信し、文字列と打電速度がJSON形式でデータセンターに送られる。
↓
データセンターにデータが送られると通信モジュールがそのデータを貰い、プログラムに従ってモールス打電
という流れです。
○送信データについて
送信データの型式としては、今回は欧文モールスを送信できればよいので
・使う文字は"A-Z"と".,()!?@"と"0-9"の1バイト文字だけ
です。最初はただ単に
"文字列送信すればいいや"
と思っていましたが、sakura.ioの仕様上、一度に送れるデータは
"16チャンネル×8バイト=128バイトまで"
です。一文字しか送信しないのなら別に問題ありませんが
実用上(?)やっぱり何十文字かの文字列を送りたいです。
ということで考えた事としては
1度の送信で1文字→× データ送信効率悪すぎ。文字列を送れない
1チャンネルに1文字で計16文字→× 文字列は送信できるけど、ちょっと少ない
1チャンネルに4文字で計64文字→○ 問題なさそう
1チャンネルに8文字で計128文字→○ 問題なさそう
1チャンネル8バイトという形式に文字データを乗せる方法としてはプログラムの中でシフト演算をすれば可能です。
・・・が、JavaScriptの仕様なのか
"シフト演算を行うとその変数は32ビットとして扱われる"
とかいう条件があるので、今回は1チャンネルに4文字までのデータを乗せています。
うまいことやれば8ビットまるまる使えるのでしょうが、今回は手っ取り早く「1チャンネルに4文字」の仕様でコードを組みます。
打電速度も調整したいので、打電速度を送信する用に16チャンネル目にそのデータを乗せています。
最終的に、どんなデータ仕様にしたのかをまとめますと
1~15チャンネル:文字列送信用。1チャンネル毎に4文字なので、計60文字まで送信可。
16チャンネル:打電速度送信用。
というデータ仕様でプログラムを組みました。
○まとめ
・今までは通信モジュール→Webという流ればかりをやっていて、今回初めて逆のWeb→通信モジュールの流れのものを作りましたが、 こっちの方が面白みがあるような感想です。
・PC、スマホで実際にあるモノを遠隔で動かすというのはちょっと新鮮な感覚。工作が得意であれば応用範囲も広そうです。
・モールス信号は"デジタル通信技術の元祖"などと言われることもありますが、 今回製作した一連の装置は、デジタル通信技術の元祖を最先端のデジタル技術で操作する装置なわけです。ですから、 歴史的なメタファーを含んだ、なかなかに考えさせられる作品に仕上がったような気がします。
・そもそも縦振り電鍵などという"超アナログな機械"をIoT技術で扱ってるわけですから、 "デジタルはアナログを完全に手中に収めたのか?"、"それともアナログがあってこそのデジタルなのか?"と、やはりメタファーを 含んだ、そんな奇妙な作品になったような気がします。